「Chrome OSがLinuxに対応した」と言うのはよく見ますが、実際にどのように動作し、どのようなアプリが動くのか?動かないか?などの実情を紹介しようと思います。
Chrome OSのLinuxへの対応
Chrome OSは単体ではなかなか価値を見いだせないので、Linuxを搭載してそちら方面の人々に使ってもらおうとしています。Chrome OS自体もLinuxベースのOSなのですが、仮想環境としてLinuxを搭載し、更にそのLinuxコンテナをユーザーに開放しています。
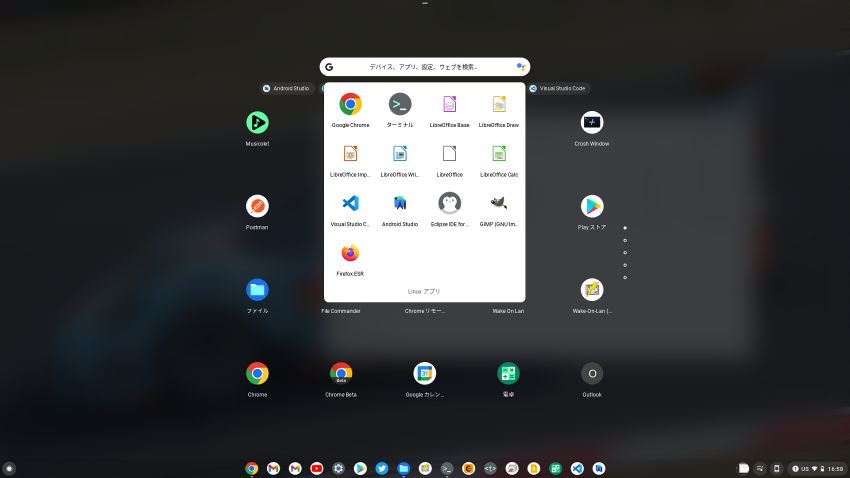
有効化するとランチャーに「Linuxアプリ」というフォルダが作られて「ターミナル」が追加されます。以降、Linuxのアプリケーションをインストールすると、このフォルダ内にアイコンが作成されますが、フォルダの外に移動したり、シェルフ(Windowsで言うところのタスクバー)に固定したりできます。
このターミナルを開くと自動的にLinuxが起動してコンソールに接続されます。Linuxの起動は数秒でとても早いので気軽に起動できます。ターミナルは別ウインドウで複数枚開いたり、1枚のウインドウにタブを複数開くこともできます。
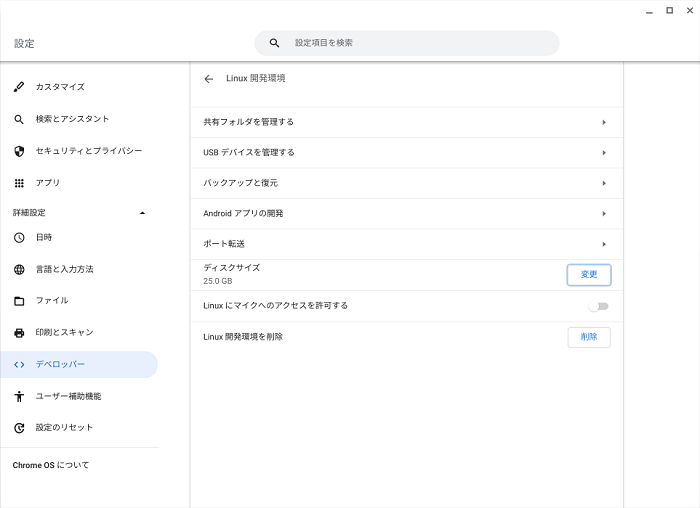
Chrome OSの設定画面からLinuxのイメージをバックアップ、リストアすることが可能です。色々とインストールしているとそこそこの容量になるので、私はRaspberry Piで作成したNASに保存しています。
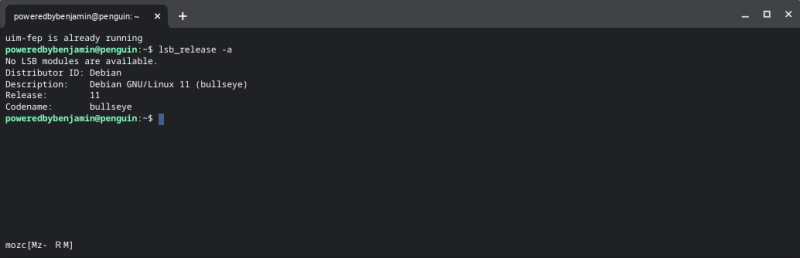
ディストリビューションはDebianです。
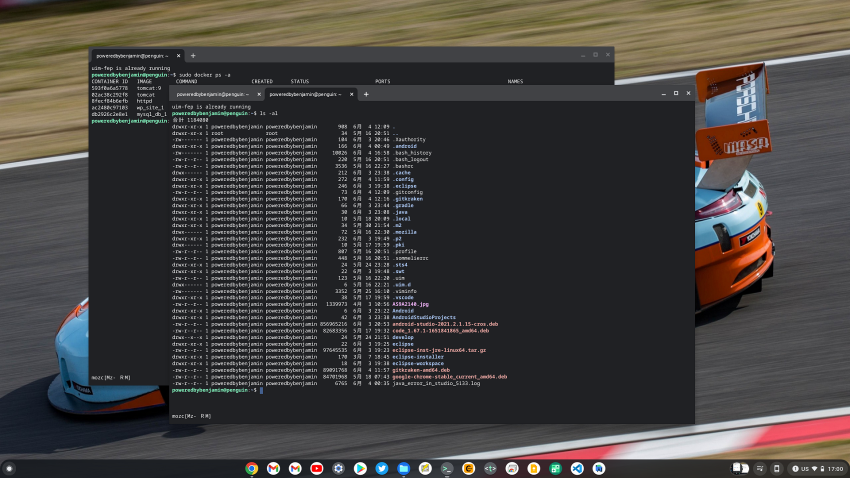
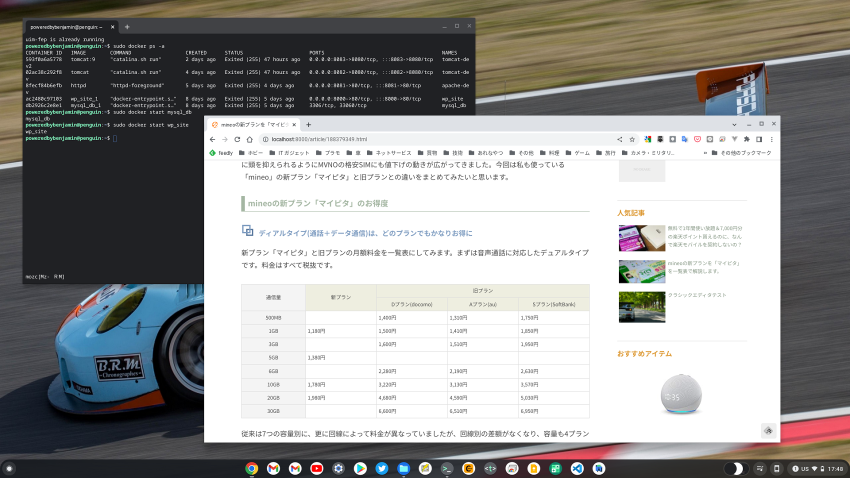
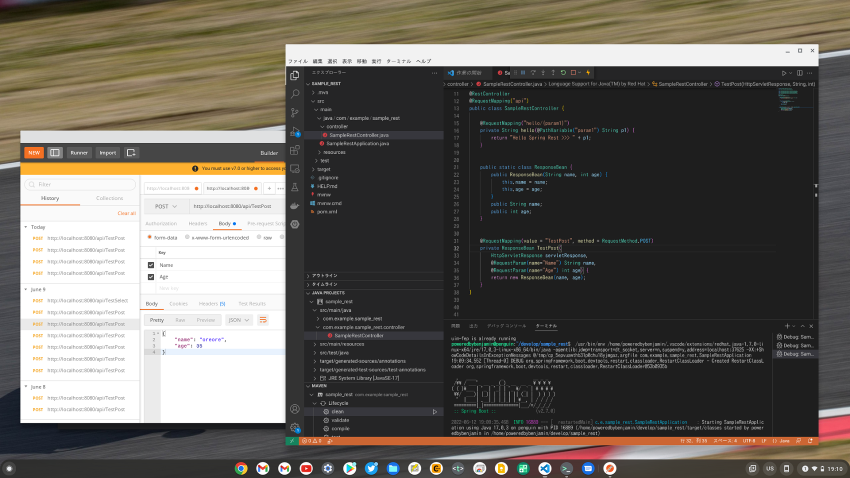
CUIアプリケーションは今まで動かなかったものはありませんでした。Dockerも問題なく動作しています。下のスクリーンショットは、ゆるガジェCHANNELを、さくらブログ(Movable Type)からWordpressに移行するために使用していたテスト環境です。DockerでWordpressのコンテナとMySQLのコンテナを動作させてサイトの構築・移行テストをしました。動作テストしているChromeブラウザはChrome OS側ですが、URLはlocalhostでLinux(のDockerコンテナ)のWordpressサイトにアクセスできています(8080はDockerのコンテナ内にアクセスするためのポートです)
Linuxのアプリケーションをインストールする時には、Chrome OS上でdebファイルを選択して「Linuxでのインストール」することもできます。こうするとGUIアプリケーションの場合は自動的にChrome OSのランチャーにアイコンが登録されますので、Linuxのターミナルを開くことなく、あたかもChrome OSにdebパッケージをインストールして使うようなイメージになります。
ただ「Linuxでのインストール」はフリーズしたりすることが多く、私は通常通りターミナルでapt installコマンドを打っています。Chrome OS上の「Linuxファイル」フォルダはLinux内のホームフォルダと共有されていますので、ターミナルを開いてすぐにapt installコマンドを打てばOKです。大した手間ではありません。
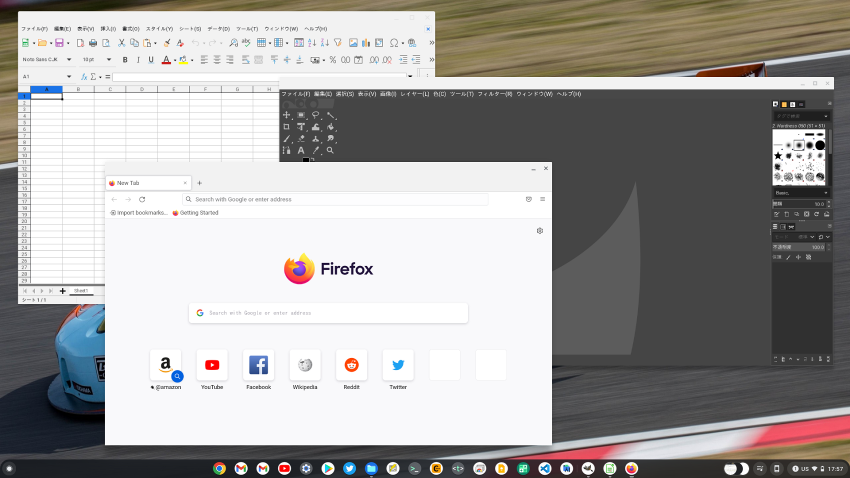
GUIアプリケーションも一部を除いて大体は動作する感じです。Chromeブラウザ、FireFox ESR、Thunderbird、Gimp2、LibreOffice、Emacsなどはインストールして動作しています。
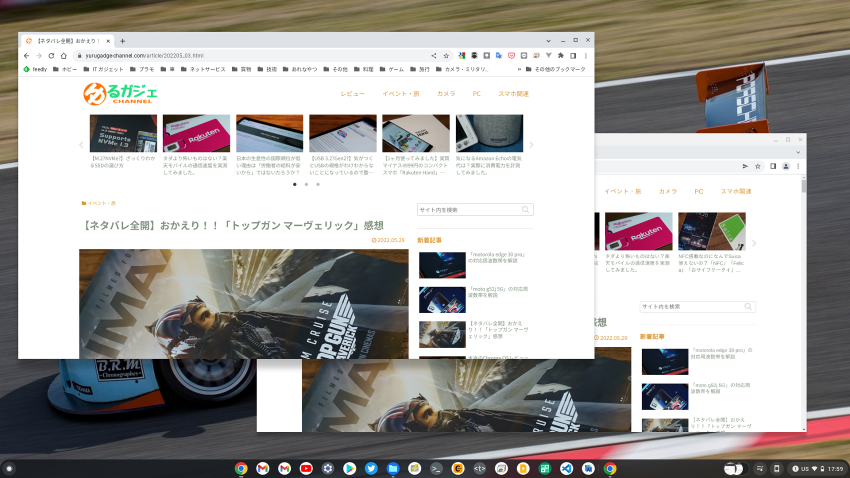
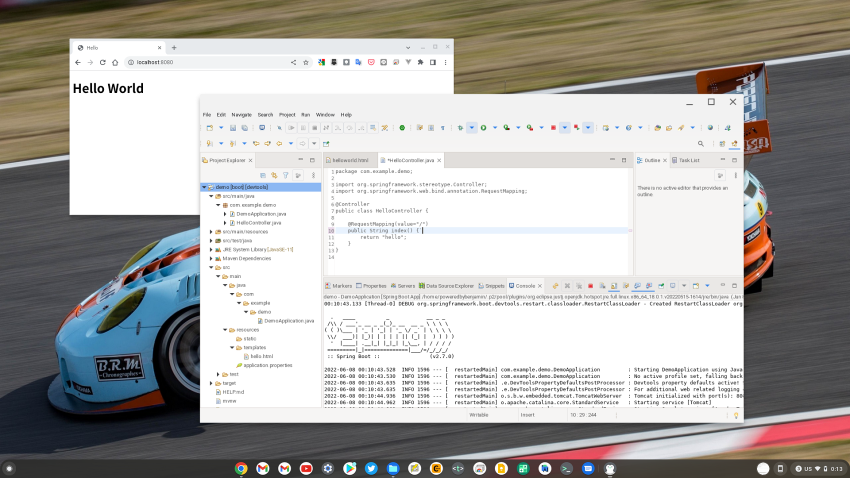
LinuxのGUIアプリケーションは、起動するとChrome OSの他のウインドウと同じレベルで表示され、さもChrome OSのアプリケーションのように見えます。下のスクリーンショットではChromeブラウザのウインドウが2枚表示されていますが、左上はChrome OSの、右下はLinuxにインストールしたChromeブラウザです。
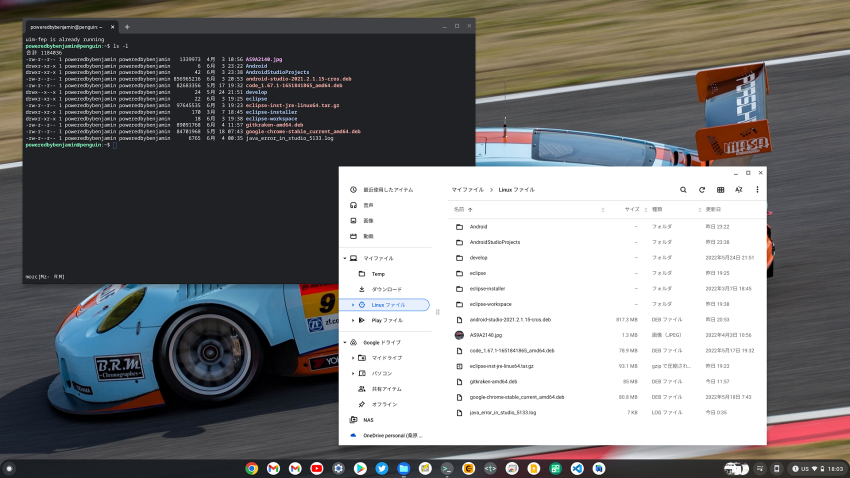
ただし、あくまでも仮想マシン(のコンテナ)で動作していますので、ファイルシステムは別になります。フォルダの共有機能が用意されていて、デフォルトでChrome OSの「Linuxファイル」フォルダとLinuxのホームディレクトリが共有されています。テキストのコピペはシームレスにできます。
「Linuxファイル」フォルダ以外にも、任意のフォルダをLinuxの/mnt/chromeosディレクトリにマウントすることができます。
Chrome OSで開発環境は揃うのか?
開発ツールでは、Visual Studio Codeはdebパッケージをダウンロード&インストールして動作しています。Visual Studio Codeはマイクロソフトが公式にChrome OS(のLinux)対応を謳っています。今では大抵の開発環境はVisual Studio Codeで揃いますので、つまりは「Chrome OSで大抵の開発環境は揃う」ということになります。
Eclipseは少し前までは画面が崩れたりして使い物にならなかったのですが、今回の記事のために最新版をインストールしてみたところ、動きそうな感じになっています。
ただ、GUIの一部がちらついたり、コマンドラインから起動するとGTKのCRITICALエラーが表示されていたりして、まだ少しGUI周りは怪しい感じがします。
以前は、Javaの開発ではEclipseを使用していましたが、よい機会なのでVisual Studio Codeに移行してしまいました。Spring Bootの環境をつくっていますが、問題なく使えています。ただし、Visual Studio Codeを使用するにはメモリーが4GBのモデルではギリギリ役不足で、8GBのモデルが必要です。逆に8GBあればかなり余裕があり、DockerでDBなどの複数のコンテナを起動して、複数のVisual Studio Codeを起動しても全然大丈夫です。価格を考慮にいれるのであれば、私が使用しているASUS Chromebook C425TAの一択ではないかと思います。
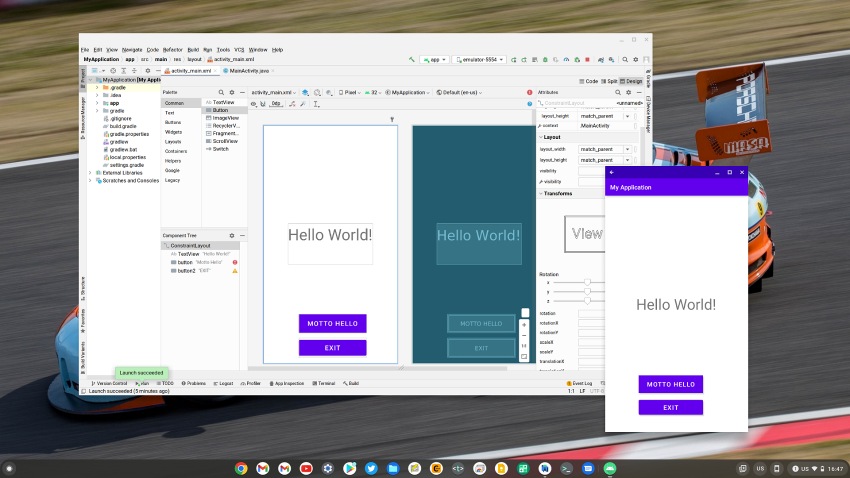
Googleのデバイスですので、Android Studioにも当然対応しています。
Andorid StudioはWindowsやMacOSにも対応していますが、これらの場合にはAVD(Android Virtual Device)と呼ばれるエミュレーターを使用してデバッグします。Chrome OSの場合にはAndroidを内蔵するようになっていますので、ADB(Android Debug Bridge)という仕組みでこの組込のAndroidを使ってデバッグできるようになっています。ADBはAndroidの実機を外部から操作するためのコマンドで、Chrome OS以外のOSの場合でもAndroidの実機を使用してデバッグする場合に使いますが、Chrome OSの場合には内蔵するAndroidに対してADBにより接続できるという訳です。AVDよりも軽量なことがメリットです。
ただし、Android Studioは処理が重めで、Chrome OS版での推奨環境でもChrome OS搭載PCとしては高スペックなハードウェアを要求しています。CPUはCore i5(Uシリーズ)以上、メインメモリは8GB以上となると、Chrome OS搭載PCではかなり限られた機種になります。当然ながらお値段もお高めになります。
なにを開発するかにもよると思いますが、Linuxに対応したことで、一般的な開発用マシンとしてChrome OSには十分な環境が用意できるようになったと思います。ぶっちゃけVisual Studio Codeが動けば大体イケますよね。DBサーバーやWebサーバーなどは、Dockerで問題なく用意することができます。しかし、WindowsでもMac OSでも、仮想環境に好きなLinuxディストリビューションをインストールできますし、WindowsにはWSL2もあります。Mac OSはそもそもBSDベースですしね。ここで紹介した開発ツール類もChrome OSにしかインストールできないものはありませんので、Chrome OSの決定的なアドバンテージとは言えないと思います。